In the realm of digital design and graphics, the term “vector conversion” holds significant importance. But what exactly does it mean? This article aims to provide a clear understanding of vector conversion, addressing the meaning, its significance, and frequently asked questions to help you grasp the concept more comprehensively.
What Is Vector Conversion?
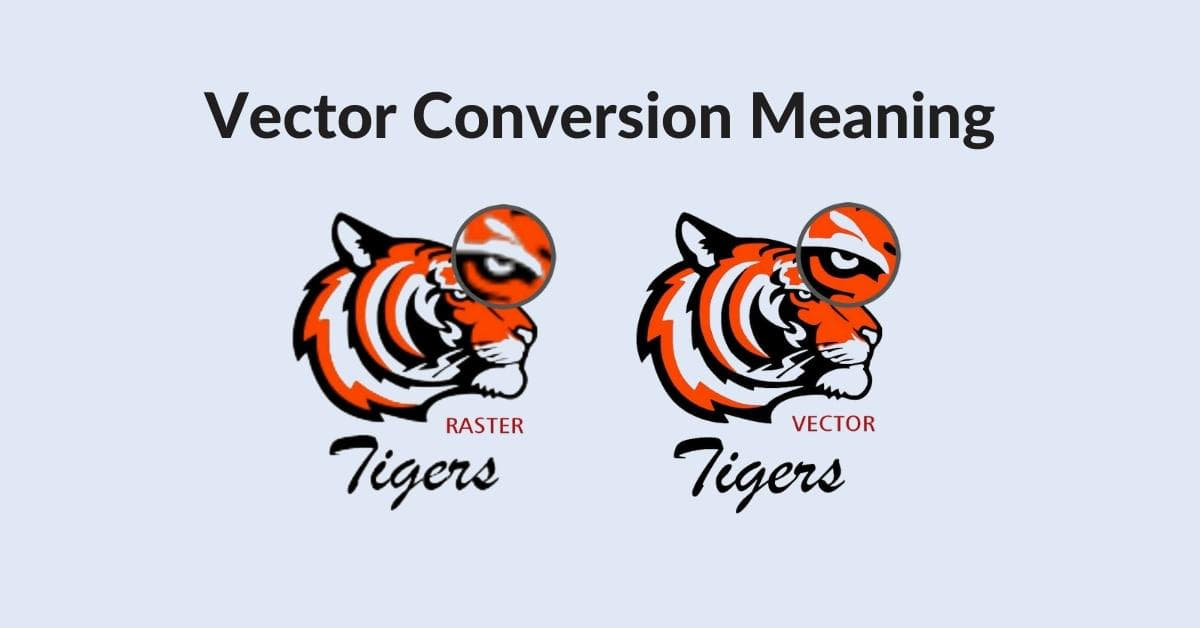
Vector conversion refers to the process of transforming a raster or bitmap image into a vector format. It involves converting pixel-based images, composed of a finite number of individual colored squares (pixels), into vector images, which are composed of infinitely scalable, mathematically-defined lines and curves.
Vector images are constructed using paths and anchor points, making them resolution-independent. This means you can resize them without losing image quality, unlike raster images that become pixelated when enlarged.
Why Is Vector Conversion Important?
- Scalability: Vector images can be scaled up or down without loss of quality, making them ideal for logos, illustrations, and other graphics that need to be adaptable for various applications.
- Smaller File Sizes: Vector files are often smaller than their raster counterparts, which makes them more convenient for online use and reduces loading times.
- Print-Ready: Vector files are the go-to choice for high-quality printing. They ensure your graphics look crisp and professional.
- Editing Flexibility: Vector images are editable with photo editing software, allowing you to modify colors, shapes, and sizes easily.
- Improved SEO: Vector images can enhance your website’s SEO by improving load times and user experience.
The Vector Conversion Process
The Vector Conversion Process involves meticulous steps that transform raster images into infinitely scalable vectors. This intricate procedure encompasses image tracing, anchor point placement, and color filling, ensuring precision and quality in the final vector output.
1. Image Tracing
The initial step in vector conversion is image tracing. This process involves outlining the shapes and lines of the raster image to create a vector path.
2. Anchor Points
Anchor points are strategically placed on the path to define the shape’s curves and angles. These points help recreate the original image accurately.
3. Color Fills
Once the basic shapes are outlined, colors are added to fill them, replicating the appearance of the original image.
FAQs
1. What software can I use for vector conversion?
There are various software options for vector conversion, such as Adobe Illustrator, CorelDRAW, and online tools like Vector Magic and Inkscape. Choose the one that best suits your needs and proficiency.
2. Is vector conversion suitable for all types of images?
Vector conversion is ideal for logos, icons, line art, and graphics with solid shapes. However, it may not be suitable for highly detailed or photographic images.
3. Can I perform vector conversion on my own?
If you have the necessary software and design skills, you can attempt vector conversion. However, for complex or high-precision work, it’s often best to consult a professional graphic designer.
4. What file formats are commonly associated with vector images?
Common vector file formats include SVG, AI (Adobe Illustrator), EPS, and PDF. These formats preserve the scalability and quality of vector images.
5. How does vector conversion affect SEO?
Vector images can positively impact SEO by reducing the size of images on your website, leading to faster load times and improved user experience. Faster-loading pages are favored by search engines and can improve your website’s ranking.
Conclusion
Vector conversion is an essential process in the world of digital design. It empowers designers to create scalable, high-quality graphics that are perfect for various applications, from web design to print media. By understanding the concept of vector conversion and its benefits, you can make informed decisions about how to incorporate it into your design projects, ultimately enhancing the visual appeal and user experience of your content.
This page was last edited on 22 February 2024, at 3:56 pm